Всем хорош WordPress, но некоторые вещи на нем сделать несколько сложней, чем на самописном сайте или чем-то подобном. Ну, или по крайней мере, они не столь очевидны.
Пост о том, как сделать фон «резиновым» (растягивающимся по размеру экрана).
Проблема.
Столкнулся с проблемой с фоном. Текущий фон — планета Земля, имеет разрешение моего монитора: 1366×768, и если зайти на сайт с большего разрешения — фон будет либо повторяться (если включена опция «Замостить»), либо фон просто закончится (картинка будет не на весь экран, а все остальное будет залито цветом фона). И всё, всего два варианта: либо повтор (что смотрится некрасиво, этакая куча планеток, да еще и обрубленных в моем случае), либо цвет фона вокруг этого обрубка планетки (черный смотрится еще более менее). И да, планета обрублена потому, что если ставить целую — из-за колонки контента ее будет вовсе не видно. А не потому, что я или Лисий Департамент любят рубить планетки.
Решение.
Решение сперва было довольно извращенным, хотя и действенным. Найти в коде формирование стиля для body.custom-background, именно там формируется отображение основного фона, и поправить его, внеся свойство background-size:cover (именно оно растягивает фон по размеру экрана). Данная строчка кода была найдена в файле /wordpress/wp-includes/theme.php в функции _custom_background_cb, к переменной $style после ее окончательного формирования можно добавить необходимое свойство:
$style.="background-size:cover;";
И подобное решение работает, к тому же, таким образом можно дописать в стиль фона что угодно (например, задать две картинки для фона и т.п., об этом, возможно, позже напишу) . Одно НО: после обновления или переустановки WordPress — файл примет исходное значение и придется делать всё сначала. Внести изменения недолго, но всё же уже бубнопляски немного. Для избежания таких проблем и были придуманы плагины для WordPress. И такой плагин был найден, называется он Add background-size to Customizer, скачать можно, найдя его по названию (в админке WP) или с официального сайта. Плагин добавляет на страницу редактирования фонового изображения параметры для настройки размера. Выбираем заветное background-size:cover и радуемся появившейся адаптивности фона нашего WordPress сайта.
Послесловие.
Странно, что в WordPress из коробки не идет подобной функциональности (возможно, оно и есть в какой-нибудь из тем, но это не то + плагин универсальней), штука-то необходимая.Данный плагин, однако, не позволяет, к примеру, поставить два фоновых изображения или же настроить иные свойства фона, но пока что мне это и не нужно.P.S. Надеюсь, сее когда-нибудь кому-нибудь да поможет, ибо я не смог нагуглить (да, возможно, гуглер из меня никакой) данное решение. В код полез от безысходности, а плагин нашел уже потом, чисто перебирая их все, включающие в название слова «bacground» и «custom».
Важное Обновление от 02.02.2018 г.
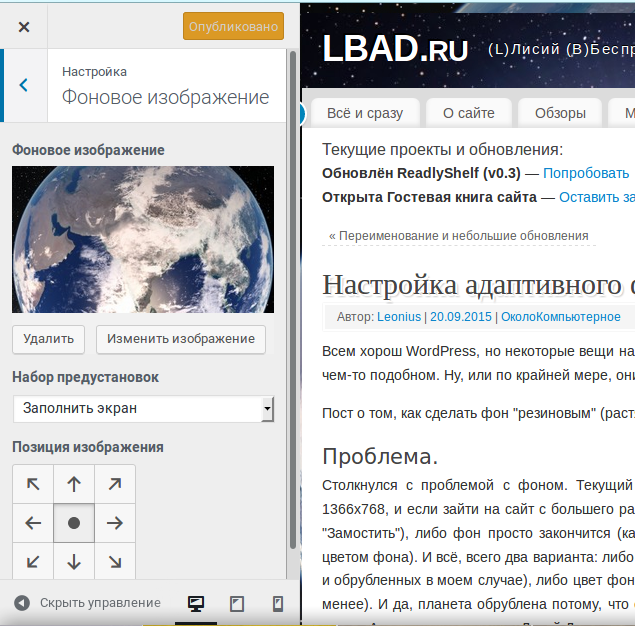
В последних версиях (в 4.9.2 точно) WordPress таки появился нужный функционал «из коробки». Кликайте «Настроить» на админ панели сайта, переходите в «Фоновое изображение», выбирайте «Набор предустановок: Заполнить экран» и применяйте изменения.
Все вышеперечисленные изменения кода или плагин рекомендуется удалить (плагин уже давно не поддерживается и потенциально может содержать в себе дыры безопасности).



подскажите пожалуйста где прописал нечего не поменялось
function _custom_background_cb() {
// $background is the saved custom image, or the default image.
$background = set_url_scheme( get_background_image() );
// $color is the saved custom color.
// A default has to be specified in style.css. It will not be printed here.
$color = get_background_color();
if ( $color === get_theme_support( 'custom-background', 'default-color' ) ) {
$color = false;
}
if ( ! $background && ! $color )
return;
$style = $color ? "background-color: #$color;" : '';
if ( $background ) {
$image = " background-image: url('$background');";
$repeat = get_theme_mod( 'background_repeat', get_theme_support( 'custom-background', 'default-repeat' ) );
if ( ! in_array( $repeat, array( 'no-repeat', 'repeat-x', 'repeat-y', 'repeat' ) ) )
$repeat = 'repeat';
$repeat = " background-repeat: $repeat;";
$position = get_theme_mod( 'background_position_x', get_theme_support( 'custom-background', 'default-position-x' ) );
if ( ! in_array( $position, array( 'center', 'right', 'left' ) ) )
$position = 'left';
$position = " background-position: top $position;";
$attachment = get_theme_mod( 'background_attachment', get_theme_support( 'custom-background', 'default-attachment' ) );
if ( ! in_array( $attachment, array( 'fixed', 'scroll' ) ) )
$attachment = 'scroll';
$attachment = " background-attachment: $attachment;";
$style .= $image . $repeat . $position . $attachment;
в самом конце вашего кода попробуйте добавить:
И учтите «НО» из статьи, потому, лучше попробуйте указанный плагин — оно и легче будет.
не могу найти указанный плагин после установки и активации
Здравствуйте.
Вы установили плагин из админки Вашего сайта? (Плагины — Добавить новый — Поиск слов «Add background-size to Customizer» — установка).
Только что проверил. На версии WordPress 4.4.1 плагин прекрасно повторно установился и активировался.
После установки плагин виден в общем списке раздела «Плагины» (вверху, т.к. начинается на «А»), а сама настройка свойства фона доступна как доп.параметр при установке фонового изображения. Скриншот с настройкой
Данная настройка вызывается из Админ.Панель — Внешний вид — Фон. Или же через кнопку «Настроить» в админ.баре сайта.
Пожалуйста, уточните, осталась ли проблема и что именно недоступно Вам? Параметр настройки? Сам плагин тоже не виден в списке?
Типичный алгоритм действий попробуйте (хотя, уверен, что уже):
1. Обновить ВордПресс, если он не актуален.
2. Установить плагин повторно.
Спасибо, нашёлся) не сразу понял что его в админпанели искать необходимо
спасибо, благодаря подробному описанию всё нашлось
Рад помочь! 🙂
СПАСИБО! Меня уже трясти начинало от ковыряния в коде шаблона! Плагин — чудо. Действительно, в некоторых темах есть такая опция, но почему то не в самом wordpresse(
Пожалуйста)
Да, отсутствие опции «из коробки» несколько смущает.
Видимо, это чтобы нам жизнь малиной не казалась;)
Всё отлично! Плагин просто установил и стало классно.
Спасибо, теперь мой сайт ровный как морская гладь))
Достаточно указать в функции установки кастомного фона этот параметр
‘default-size’ => ‘cover’
и всё.
Если хотите, чтобы фон зафиксировался:
‘default-attachment’ => ‘fixed’